[HTML] 농협 사이트 만들어 보기
2024. 10. 5. 19:56ㆍHTML
html 다루는 것에 익숙해지려면 당연히 반복해서 따라하는 것 만큼 좋을게 없지 않을까 싶다.
그래서 오늘은 농협 사이트를 한 번 따라 만들어 보자.
code
<style>
html {
scroll-behavior: smooth;
}
body {
margin: 0;
padding: 0;
}
.frame {
width: 1280px;
margin: 0 auto;
font-family: 'NanumGothic' ;
}
div.top {
padding-bottom: 20px;
border-bottom: 1.5px solid #484848;
}
/* body > div {
border: 2px dashed grey
}
body > div > * {
border: 2px dashed orangered;
}
body > div > * > * {
border: 2px dashed green;
} */
.sa {
display: flex;
justify-content: space-around;
}
.sb {
display: flex;
justify-content: space-between;
}
.center {
display: flex;
justify-content: center;
align-items: center;
}
div.main {
padding-bottom: 50px;
}
div.top1 {
padding-bottom: 20px;
}
.centerText {
justify-content: center;
align-items: center;
}
div.top2 > ul {
padding-left: 0;
margin: 0;
list-style: none;
flex: 9;
height: max-content;
}
div.top2 > ul > li {
flex: 1;
font-size: 19px;
}
div.top2 > div.hamburger {
flex: 1;
}
a {
text-decoration: none;
color: inherit;
}
a:hover {
text-decoration: none;
}
div.image {
padding-left: 10px;
padding-bottom: 20px;
}
div.image > p {
font-size: 25px;
color: #0055A5;
font-weight: bold;
padding-left: 10px;
}
div.news div.image > img {
width: 386px;
border-radius: 15px;
}
div.news > div.left {
flex: 2;
}
div.news > div.right {
flex: 1;
}
div.sa > div.Language {
padding-right: 40px;
font-weight: bold;
font-size: 17px;
padding-top: 10px;
}
div.sa > div.Banking {
color: #0055A5;
font-weight: bold;
font-size: 17px;
padding-top: 10px;
}
div.news-title {
margin-top: 30px;
padding-left: 20px;
padding-right: 10px;
}
div.text1 {
font-size: 40px;
font-weight: bold;
}
div.main > div.text1 > p {
padding-left: 10px ;
color: #0055A5;
margin: 15px;
}
div.text2 {
font-size: 30px;
color: #7C7D7E;
padding-bottom: 10px;
}
div.news-title > p.new {
font-size: 15px;
width: fit-content;
background-color: #0055A5;
color: white;
border-radius: 5px;
padding: 5px 5px;
}
div.news-title > p.bank {
font-size: 25px;
font-weight: lighter;
color: #7C7D7E;
}
div.news-title > p.bank1 {
font-size: 14px;
font-weight: bold;
}
div.right {
background-color: #0055A5;
border-radius: 5px;
}
div.right > div.more > h1 {
text-align: end;
font-weight: bold;
color: white;
padding-top: 10px;
padding-right: 40px;
font-size: 20px;
}
div.more > div.more_box > p {
font-size: 20px;
color: white;
}
div.more > div.more_box > p.date1 {
font-size: 15px;
padding-bottom: 10px;
border-bottom: dashed 2px white;
color: white;
}
div.more > div.more_box > p.date2 {
font-size: 15px;
color: white;
}
div.more_box {
width: 150px auto;
padding: 20px 40px;
}
div.text1 {
padding-top: 30px;
}
div.text2 {
padding-bottom: 50px;
}
div.border_box {
border: 2px solid #0055A5;
border-radius: 10px;
box-shadow: 10px 10px 10px #ccc;
}
div.introduce {
padding: 40px 0;
}
div.intro {
border: 5px solid rgb(192, 216, 218);
border-radius: 20px 20px 75px 20px;
flex: 9;
padding: 20px 10px;
background-color: white;
box-shadow: 10px 10px 10px #ccc;
}
div.introduce > div.empty {
flex: 1;
}
div.info {
border: 5px solid rgb(192, 216, 218);
border-radius: 20px 20px 75px 20px;
flex: 9;
padding: 20px 10px;
background-color: white;
box-shadow: 10px 10px 10px #ccc;
}
div.intro > p {
margin: 20px 20px;
font-size: 30px;
font-weight: bold;
color: #0055A5;
}
div.intro > p.textGrey {
font-size: 20px;
color: #7C7D7E;
}
div.info > p {
margin: 20px 20px;
font-size: 30px;
font-weight: bold;
color: #0055A5;
}
div.info > p.textGrey {
font-size: 20px;
color: #7C7D7E;
}
div.voc {
border: 5px solid rgb(192, 216, 218);
border-radius: 50px;
padding: 20px 10px;
background-color: white;
box-shadow: 10px 10px 10px #ccc;
}
div.voc > p {
padding-left: 20px;
margin: 20px 20px;
font-size: 30px;
font-weight: bold;
color: #0055A5;
}
div.voc > p.textGrey {
font-size: 20px;
color: #7C7D7E;
}
div.footer {
background-color: rgb(229, 229, 229);
padding: 60px;
border-top: 2px solid #484848;
}
div.footer > ul.banklist > li {
color: #656565;
font-size: 20px;
list-style: none;
}
div.footer > ul.banklist {
padding-top: 20px;
padding-bottom: 40px;
}
div.footer > p {
font-size: #484848;
font-size: 20px;
padding-bottom: 40px;
}
div.footer > ul.banklist > li > ol {
list-style: none;
padding-left: 0;
opacity: 0;
padding: 20px 10px;
background-color: white;
}
div.footer > ul.banklist > li:hover > ol {
opacity: 1;
}
div.footer > ul.banklist > div.site {
background-color: white;
}
div.voc > ul > li {
list-style: none;
}
</style>
</head>
<body>
<div class="top">
<div class="top1 frame sb">
<div><img src="농협 로고.png"></div>
<div class="sa">
<div class="Language">Language</div>
<div class="Banking">Banking</div>
</div>
</div>
<div class="top2 frame sb">
<ul class="sb">
<li class="center"><a href="#">은행안내</a></li>
<li class="center"><a href="#">윤리경영</a></li>
<li class="center"><a href="#">금융소비자보호</a></li>
<li class="center"><a href="#">기업지배구조</a></li>
<li class="center"><a href="#">경영정보</a></li>
<li class="center"><a href="#">ESG경영</a></li>
<li class="center"><a href="#">채용정보</a></li>
<li class="center"><a href="#">홍보센터</a></li>
</ul>
<div class="hamburger center"><img src="목록.png" width="30px"></div>
</div>
</div>
<div class="main">
<div ></div>
<div class="text1 frame center">사랑받는 <p>일등 민족은행</p></div>
<div class="text2 frame center">농업인과 고객 모두가 행복한 금융을 만들어 갑니다</div>
<div class="border_box frame">
<div class="news frame sb">
<div class="left sb">
<div class="image">
<p>NH뉴스</p>
<img src="https://www.nhbank.com/upload/nhnews/6052/imgpc_1.jpg">
</div>
<div class="news-title">
<p class="new">NH뉴스</p>
<p class="bank">NH농협은행, 올원뱅크 생활금융 서비스 신규 오픈 이벤트 실시</p>
<p class="bank1">NH농협은행, 올원뱅크 생활금융서비스 신규 오픈 이벤트 실시</p>
<br>
<p style="color: rgb(110, 110, 110);font-size: 12px;">2023-11-30</p>
</div>
</div>
<div class="right">
<div class="more">
<h1>더보기 ></h1>
<div class="more_box centerText">
<p>H농협은행,「제1회 퇴.연.숨.고.(퇴직연금숨은고...</p>
<p class="date1">2023-11-30</p>
<p>NH농협은행, 농촌일손돕기와 자산관리 상담실시</p>
<p class="date2">2023-11-30</p>
</div>
</div>
</div>
</div>
</div>
<div class="introduce frame sb">
<div class="intro" style="background: url('왼쪽.png');
background-size: auto 100%;
background-position: right;
background-repeat: no-repeat;">
<p>NH농협은행 소개</p>
<p class="textGrey">대한민국의 행복 파트너!</p>
<p class="textGrey">자세히 보기 ></p>
</div>
<div class="empty"></div>
<div class="info" style="background: url('오른쪽.png');
background-size: auto 100%;
background-position: right;
background-repeat: no-repeat;">
<p>경영정보</p>
<p class="textGrey">경영 • 재무현황 및 공시자료</p>
<p class="textGrey">자세히 보기 > </p>
</div>
</div>
<div class="voc frame">
<p>고객의 소리</p>
<p class="textGrey">자세히 보기 ></p>
<ul class="sb">
<li><img src="https://www.nhbank.com/KO/images/main/img_suggest.png"></li>
<li><img src="https://www.nhbank.com/KO/images/main/img_cuquestion.png"></li>
<li><img src="https://www.nhbank.com/KO/images/main/img_document.png"></li>
</ul>
</div>
</div>
<div class="footer">
<ul class="banklist frame sb">
<li>농협인터넷뱅킹</li>
<li>농협중앙회</li>
<li>영업점안내</li>
<li>고객센터</li>
<li>경영공시</li>
<li class="site">계열사 관련 사이트
<ol>
<li>NH 농협 금융 지주</li>
<li>NH 선물</li>
<li>NH 저축은행</li>
<li>청소년 금융 교육센터</li>
<li>NH 금융 캐피탈</li>
<li>NH 투자 증권</li>
</ol>
</li>
</ul>
<p class="frame">국내 1661-3000/1522-3000 (인터넷전화가능)해외 82-2-3704-1004 100-707 서울중구 통일로 120 NH농협은행</p>
<p class="frame">COPYRIGHTS (C) 2021 BY NongHyup.ALL RIGHTS RESERVED.</p>
</div>
</body>
</html>
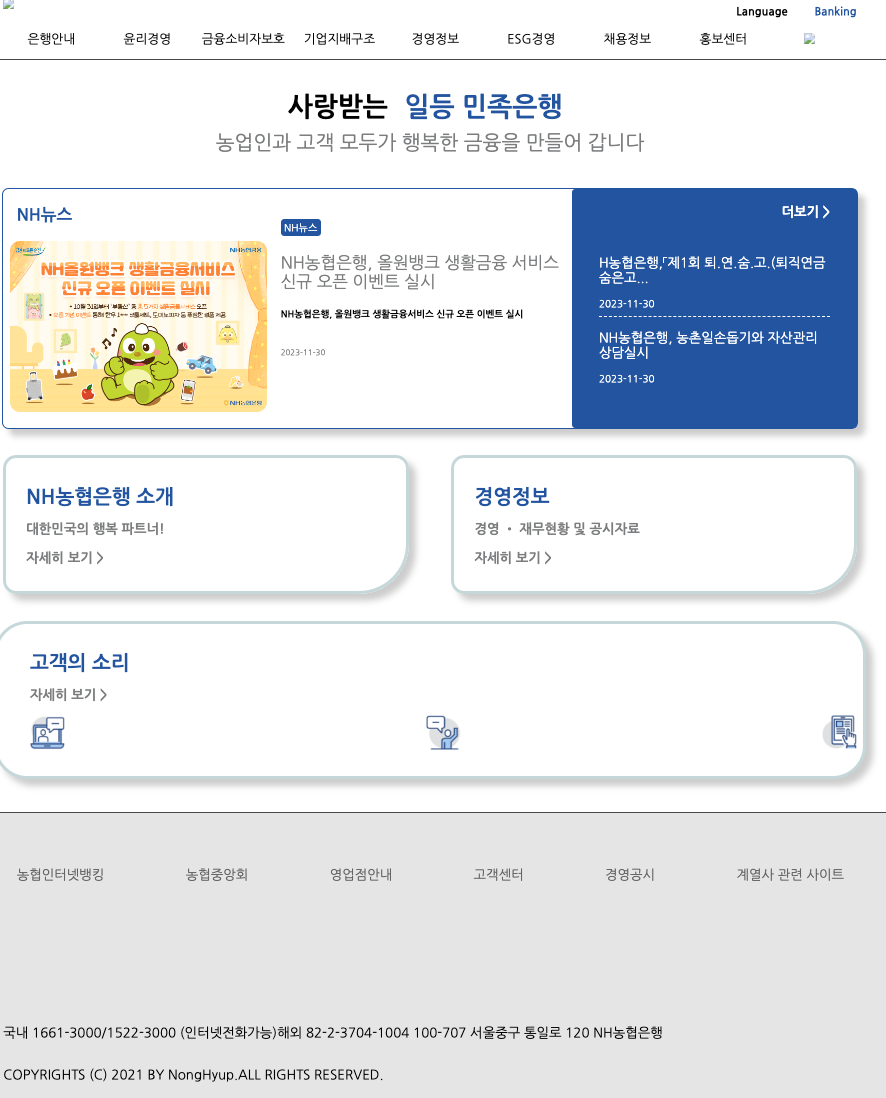
결과 >>

확실히 한 번 머리 싸매면서 따라 만들어보니까 태그 사용이나 여러가지 html의 속성들이
익숙해지는 느낌이다.
하지만 난 역시 자바랑 좀 더 잘 맞는 것 같다.. html을 할때는 너무 노가다 느낌...? 재미가 좀 떨어진다.
'HTML' 카테고리의 다른 글
| [HTML] display (0) | 2024.10.05 |
|---|---|
| [HTML] a / input Tag (0) | 2024.10.04 |
| [HTML] img 태그 (1) | 2024.10.04 |
| [HTML] table (0) | 2024.10.04 |